Overview
Shortly before I moved to Utah, our company started the Desking project. Desking is DealerSockets solution for a desk manager to quickly get payment options for potential customers. The more efficient and correct this process is, the less frustrations a customer will experience during the car buying process. The main team that would be behind the ideation of this project was a project manager, a couple project owners, a designer, and myself, a UX researcher.
Kickoff
We had a kickoff summit which lasted a few days to cover the goals of the project and plan some of the large hurdles we would be facing. The goal of the new software was to deliver an easy to use product that can deliver an accurate matrix in seconds to the customer. As a team, we went to a few dealerships to see the process to make sure everyone had a solid understanding. Everyone partaking in interviews and testing was beneficial and efficient as we would all break down our notes afterward and compile them. Personas were already created, but we added some notes specifically regarding the Desking Process.
Pen to Paper
As a team, we looked at numerous samples and discussed what worked and what didn’t work in each. The designer got to work and created a few wireframes of what it could look like. After a few meetings, user testing sessions, revisions, more meetings, more user testings, and a couple revisions later, we started to get a product that looked very similar to what Desking looks like today. We noticed that there was a trend that it was difficult for the users to get a real sensation of using the product. So we decided we needed a semi-functional prototype.

Prototype
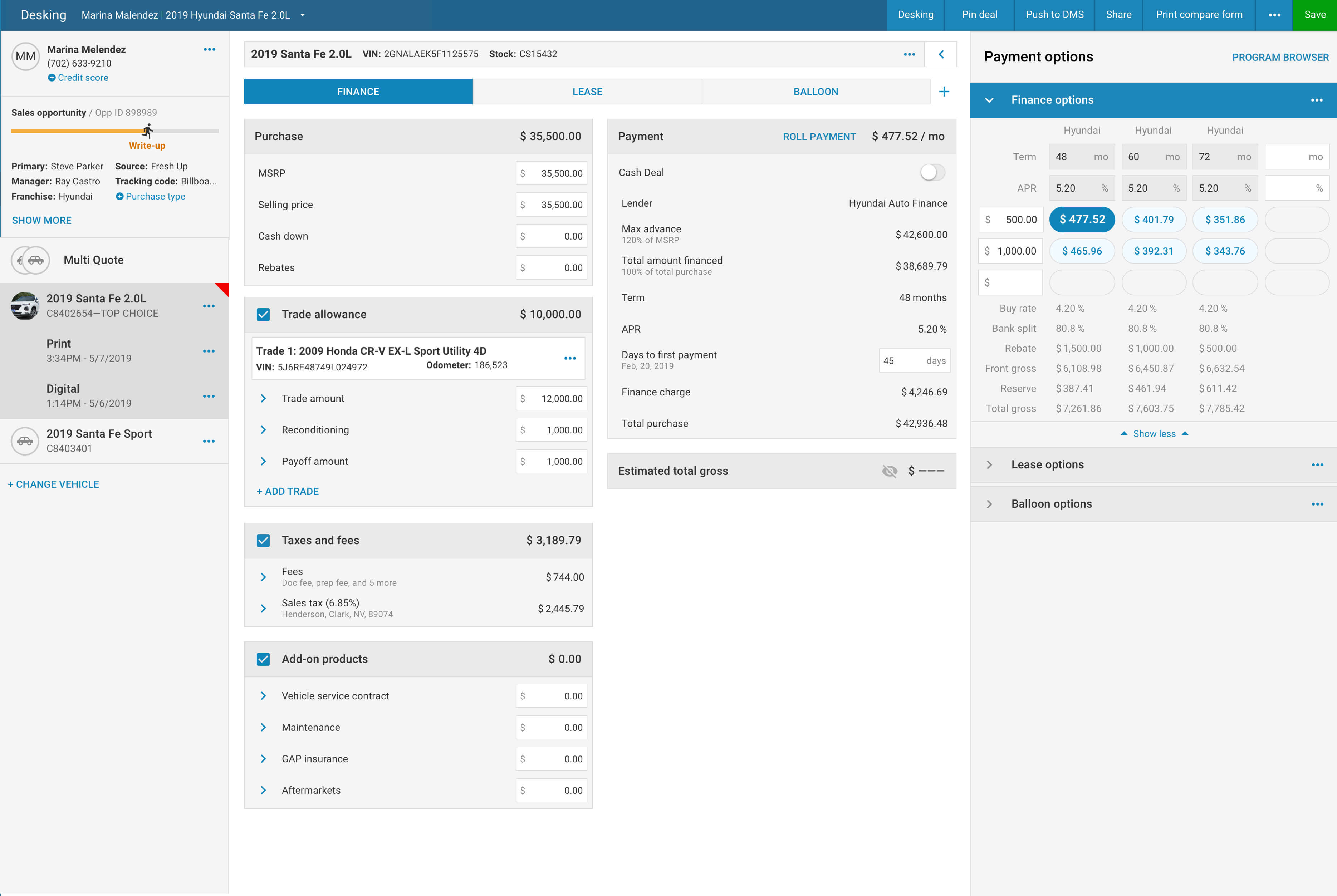
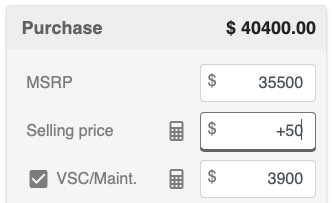
One of the things we discovered is that, being a 10-key application, it is difficult to move through without actually entering in numbers. I created the prototype using HTML, CSS, and jQuery. While doing user testing sessions on the prototype, we uncovered many things the Invision prototype couldn’t get; from math in the field to entries being in the wrong categories.
Bumps in the road
As we were vetting high fidelity designs, our main Product Manager found a new place of employment. He was the source of many direct contacts for testing purposes and also had vast domain knowledge over the project. During his notice period, a competitor released the end-of-life of one of their desking tools. They had two solutions through acquisition, so they decided to deprecate one of them. This forced dealers to make a switch regardless, whether that was to their other solution or change providers. Our timelines were accelerated to be released before they deprecated their desking tool. This made the Desking project the largest effort in our company's history by assigning eight engineering teams to the effort. Shortly after our timelines were moved up, our lead designer also put in his notice. At this point, we were approximately a quarter done with the project. We had the core design completed, but the micro interactions still needed to be completed.
Step up or step aside
Being the only person on the design team after our colleague left, I was asked to manage that project. I was responsible for everything in the design spectrum from research to high fidelity mockups. We then had another Product Owner leave, so that left us with one Product Manager/Owner and one Researcher/Designer to keep a workload for six to eight engineering teams (depending on the sprint).
Desking on Departure
Upon my departure, Desking was on the 4th round of pilot tests. We continued to make enhancements, not only to match features in the previous tool, but to move the needle past the current standard. We had heard great things about the product at our trade shows before the pandemic hit.